
- Views: 8.0K
- Category: Codeigniter
- Updated at: 19 Aug, 2023
How to add CSS and JS files in codeigniter 4
How to add CSS and JS files in Codeigniter 4
Working on Codeigniter 4 is very easy because of its flexibility; Codeigniter introduced many new things in Codeigniter 4 version.
- The Modeling Data
- Testing
- Command-line usage
- Built-in pagination
- View Renderer
- View Layouts
- Localization
- View Cells
- Store CSS and JS files in a public directory.
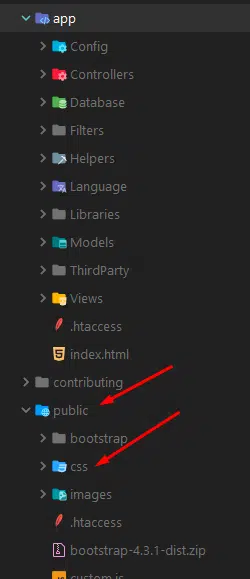
In Codeigniter 3, we keep our CSS files in separate folders, i.e., assets/CSS OR assets/js. Still, Codeigniter 4 is now providing a public folder where you can keep all your images, CSS, js, and other files. So far, you must create your CSS and js folders and save the files in those folders. Download the Codeigniter 4 version from the official website of Codeigniter 4
Now create a folder named CSS in the public directory, create a style.css fine and keep this file in the same folder you just created.
Now create a js folder in the public directory, create a custom.js file, and keep the file in the same directory you have just created.

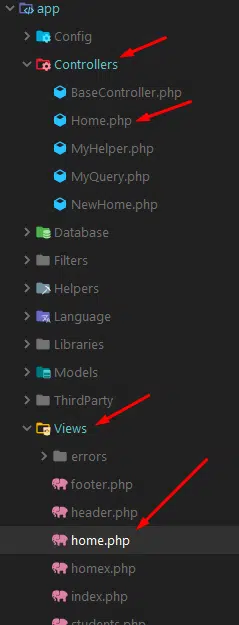
Now create a controller named Home, and after that, create a view named Home and keep the controller folder in the app/controllers folder and the view file in the app/view folder.

Now add this code in the view you have just created; I consider you have already set the base_url=" your Project Name."
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Add css and js files in codeigniter 4</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url('css/style.css'); ?>">
</head>
<body>
<h1>How to add css and js files in codeigniter 4</h1>
<script type="text/javascript" src="<?php echo base_url('js/custom.js'); ?>"></script>
</body>
</html>
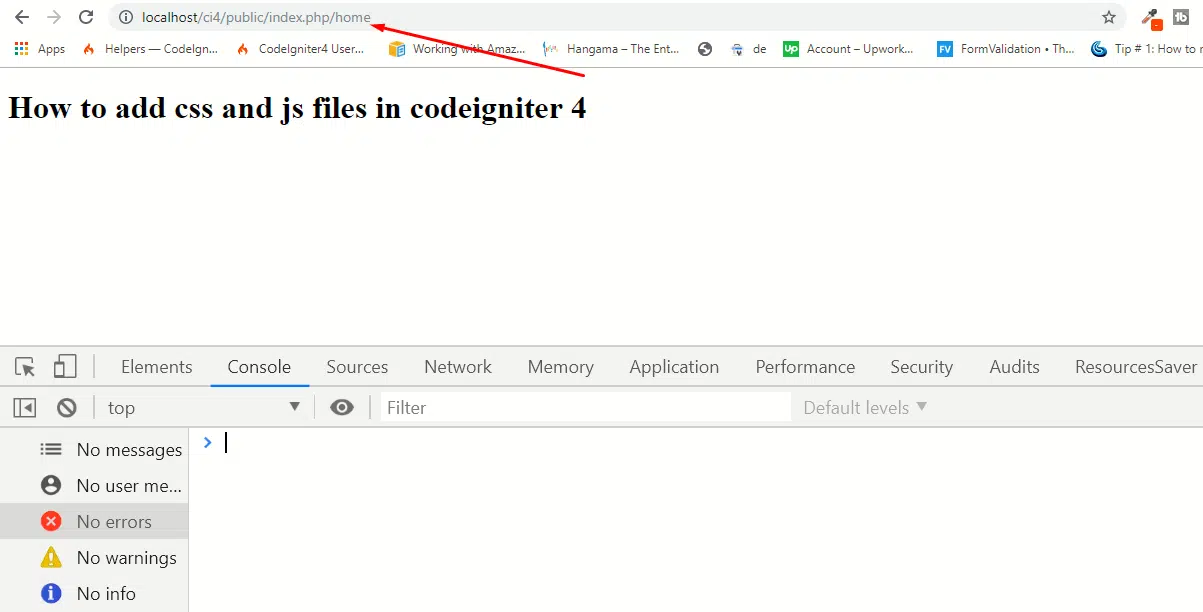
Now access the home controller.

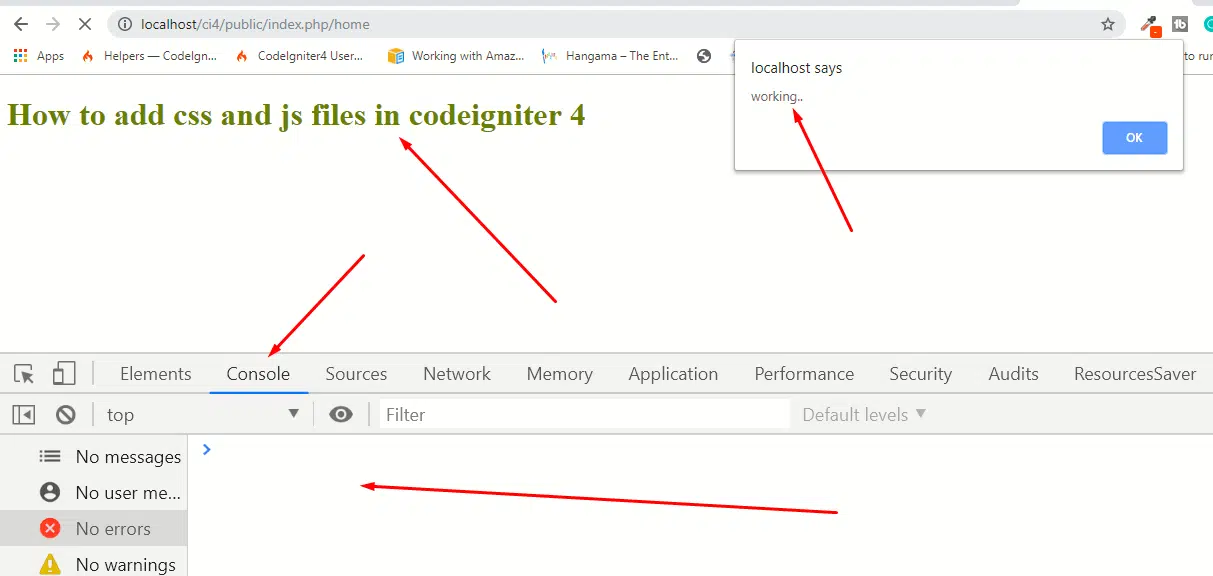
Add some CSS and js code to your CSS and js files. I am adding this code in custom.js file alert('working..'); and styling in style.css file h1{color: olive;}

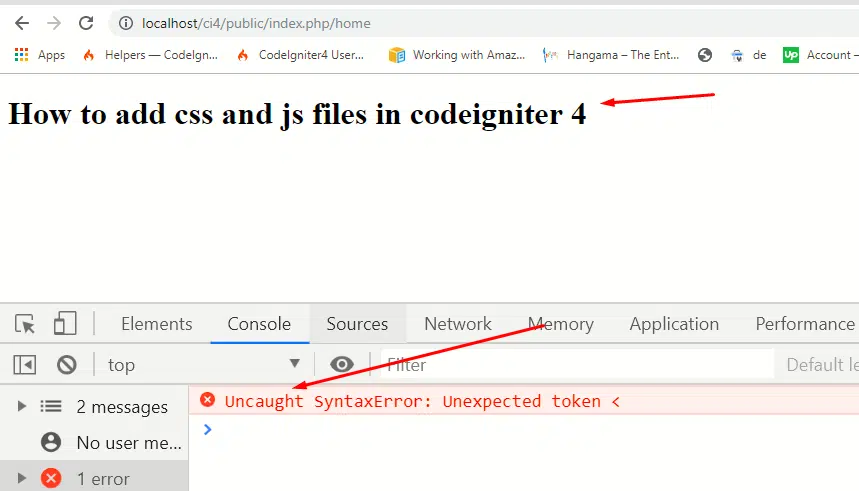
The console section is clear because everything is working fine. Still, if you give the wrong folder name or the fileName, your browser always shows the error in the console section, I am now using the wrong fileNames for CSS and js "styleeee.css" this fileName as js customdfdfdf.js, and definitely, your browser will give you the error.

https://www.youtube.com/watch?v=FlZBUYVOalo






0 Comment(s)