
- Views: 7.9K
- Category: Codeigniter
- Updated at: 19 Aug, 2023
How to add Bootstrap 4 in codeigniter 4
How to add Bootstrap 4 in Codeigniter 4
We have many frameworks to create our layout/templates/webpages nowadays, but Bootstrap is the world's best and most powerful front-end framework; we always use it when you need responsive web pages. While working on Codeigniter 3, we always create one new folder of assets and keep all our CSS and js files in that folder, some people keep the assets folder in the application folder, and some people create the folder in the root of the project.
But in Codeigniter 4, you have a public directory/folder, so you don't need to create the extra folder to keep the additional CSS and js files.
Codeigniter 4 introduced many new concepts in the latest version of the CI, i.e.; the index.php file is now available in the public directory/folder.
Adding Bootstrap in Codeigniter is very easy. You have two ways to add the Bootstrap files; one is with CDN, and the second is by downloading the files. Don't worry; we use both methods to add Bootstrap to our Codeigniter project. Still, before doing this, you need to download Codeigniter 4 from GitHub.
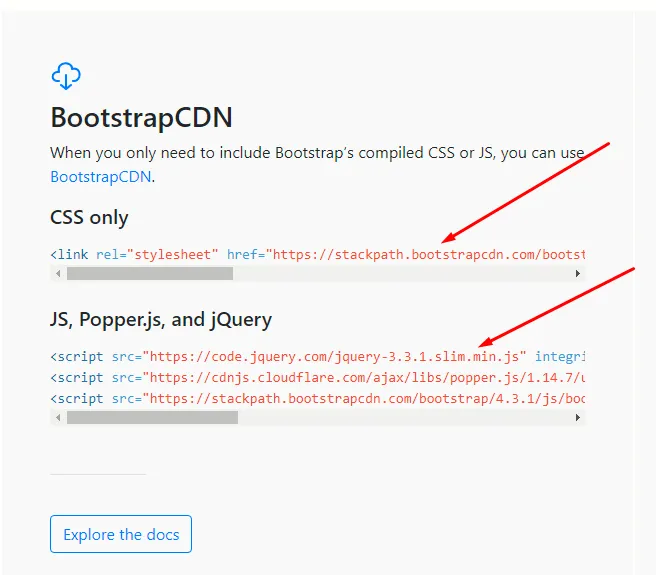
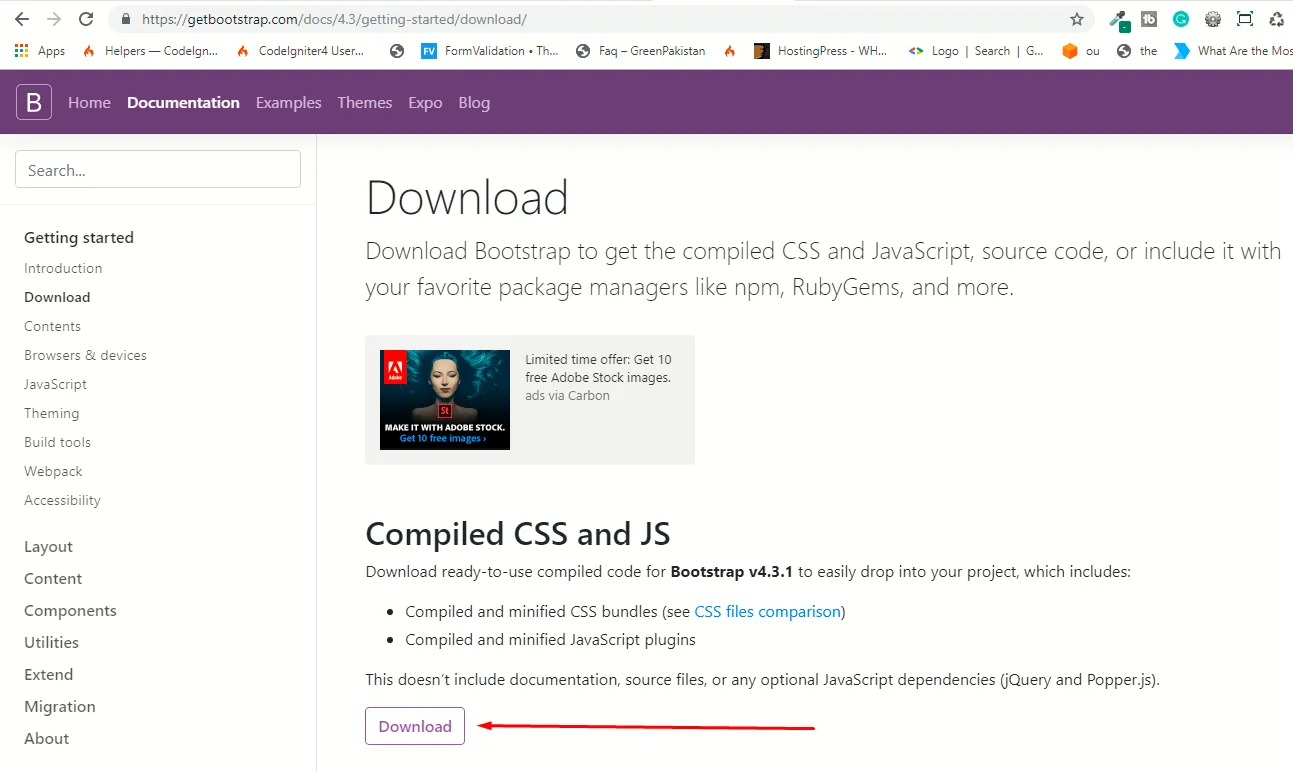
Step 1: Copy the CDN from Bootstrap.

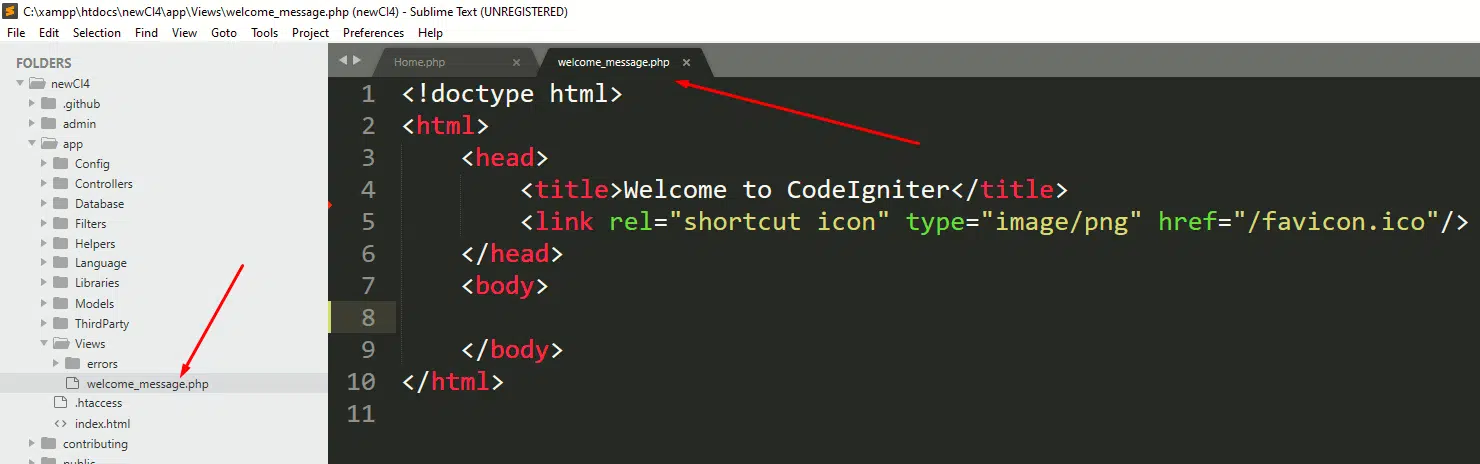
Step 2: Open your view and add the Bootstrap CDN.

<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
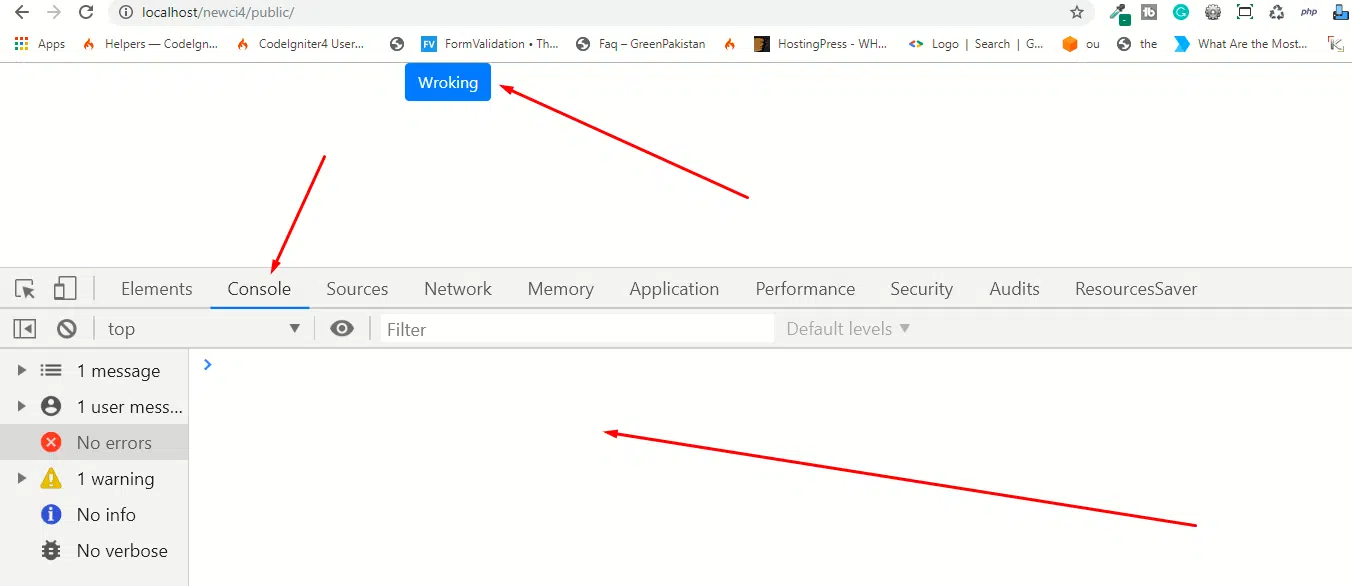
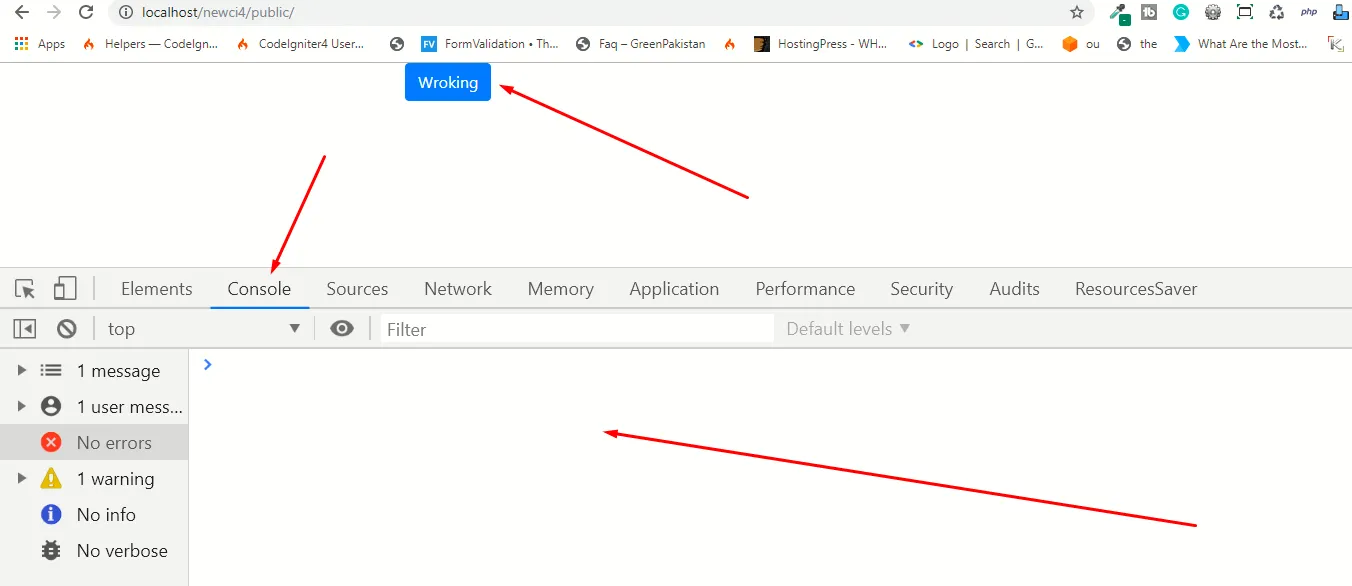
Step 3: Check out the console; if your console is empty(without error), you have successfully embedded the Bootstrap in your project.

This is the first way to add the Bootstrap files to your project, and I also recommend this way to use Bootstrap; the second method is listed below.
Step 1: Download the bootstrap source files.

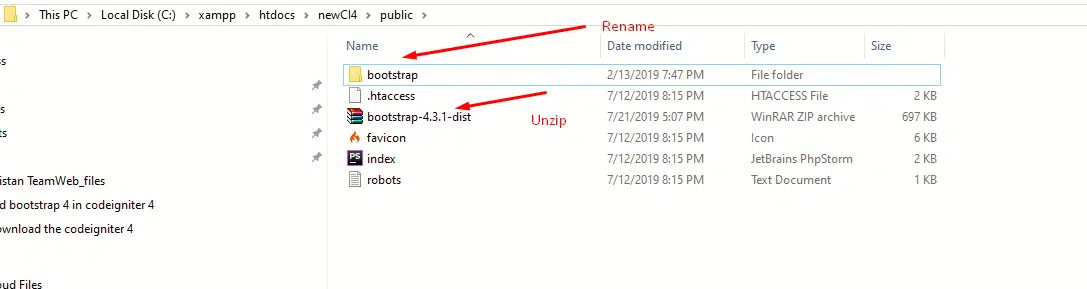
Step 2: Go to the public directory/folder and keep the zip file you have just downloaded here; now unzip it, and rename your folder bootstrap.

Step 3: Open your view and add the CSS and JS files of the Codeigniter [you have to add jquery separately ]
<link rel="stylesheet" href="<?php echo base_url('bootstrap/css/bootstrap.css')?>" type="text/css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script type="text/javascript" src="<?php echo base_url('bootstrap/js/bootstrap.js')?>"><</script>
Step 4: Now check your console; if you have an open console, you have successfully embedded the Bootstrap in your project.

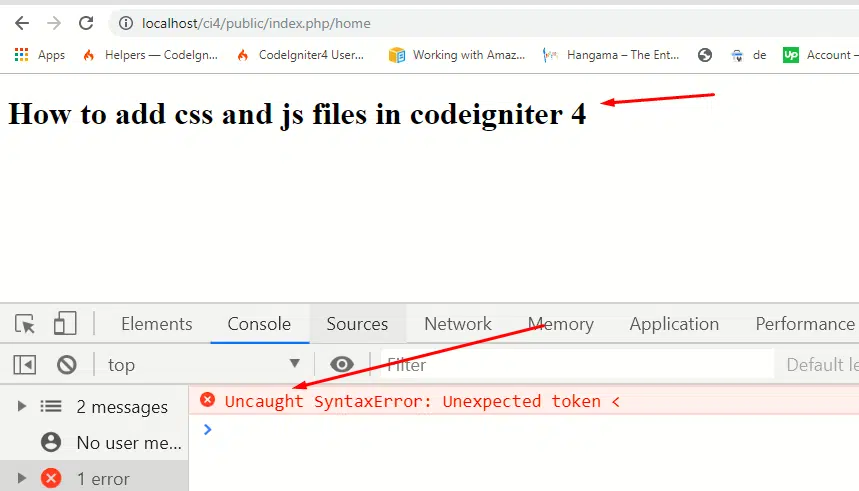
Now, what happens if I use the wrong file name or directory? In this example, I am using the wrong file name bootstrapssss.css (This file does not exist).

Conclusion
The front end is part of every website/web application, and people always use Bootstrap in their projects. Adding Bootstrap in Codeigniter 4 is not hard. Still, it's different from Codeigniter 4 because we have a public directory in Codeigniter 4; there are two ways to add Bootstrap to your project. 1. Using the bootstrap CDN and by 2. Download the Bootstrap 4 files. You can also debug your code using the browser console (if you used the wrong file name or directory).
https://www.youtube.com/watch?v=s39cwEoN_sw






0 Comment(s)